
废话不说,直接上代码:
html代码,兼容移动端浏览器:
<input type="file" name="and_file_head" id="and_file_head" accept="image/*" capture="camera" style="display: none;"> <input type="file" name="file_head" id="file_head" accept="image/*" style="display: none;" />
no Pain no Gain no Gavin

废话不说,直接上代码:
html代码,兼容移动端浏览器:
<input type="file" name="and_file_head" id="and_file_head" accept="image/*" capture="camera" style="display: none;"> <input type="file" name="file_head" id="file_head" accept="image/*" style="display: none;" />

Mixed Content: The page at 'https://www.deaboway.com/' was loaded over HTTPS, but requested an insecure stylesheet 'http://www.deaboway.com/wp-content/cache/autoptimize/css/autoptimize_fabbbb6a8a981a178f0f8eeeb8cf4232.css'. This request has been blocked; the content must be served over HTTPS. VM235:2 Mixed Content: The page at 'https://www.deaboway.com/' was loaded over HTTPS, but requested an insecure script 'http://www.deaboway.com/wp-includes/js/wp-emoji-release.min.js?ver=4.9.5'. This request has been blocked; the content must be served over HTTPS. VM235:2 Mixed Content: The page at 'https://www.deaboway.com/' was loaded over HTTPS, but requested an insecure stylesheet 'http://www.deaboway.com/wp-includes/css/dashicons.min.css?ver=4.9.5'. This request has been blocked; the content must be served over HTTPS. VM235:2 Mixed Content: The page at 'https://www.deaboway.com/' was loaded over HTTPS, but requested an insecure stylesheet 'http://www.deaboway.com/wp-includes/css/admin-bar.min.css?ver=4.9.5'. This request has been blocked; the content must be served over HTTPS. VM234:1 Mixed Content: The page at 'https://www.deaboway.com/' was loaded over HTTPS, but requested an insecure script 'http://www.deaboway.com/wp-includes/js/jquery/jquery.js?ver=1.12.4'. This request has been blocked; the content must be served over HTTPS
//WordPress SSL
function deaboway_ssl(){
if( is_ssl() ){
function deaboway_ssl_main ($content){
$siteurl = get_option('siteurl');
$upload_dir = wp_upload_dir();
$content = str_replace( 'http:'.strstr($siteurl, '//'), strstr($siteurl, '//'), $content);
$content = str_replace( 'http:'.strstr($upload_dir['baseurl'], '//'), strstr($upload_dir['baseurl'], '//'), $content);
return $content;
}
ob_start("deaboway_ssl_main");
}
}
add_filter('get_header', 'deaboway_ssl');Crypto change setting
{
"Name": "SSL",
"Old value": "flexible",
"Type": "crypto",
"Value": "full",
"Zone name": "deaboway.com"
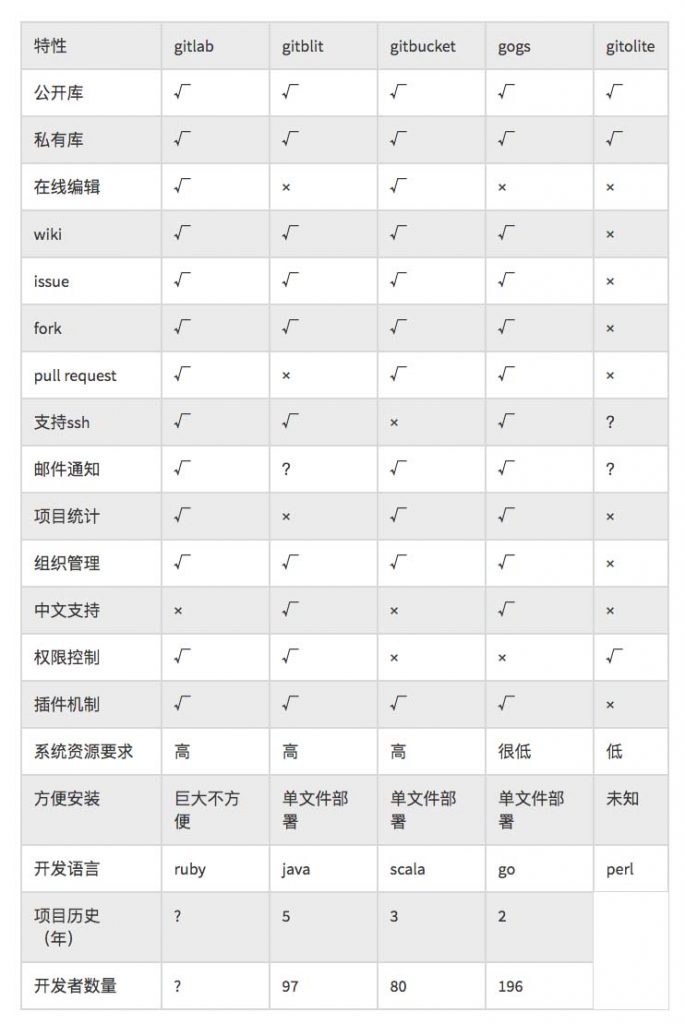
}先附上几个GIT仓库开源软件的比较:

同时,受够了GitBlit三天两头因为内存泄露导致Server内存和swap被吃空,CPU忙着搬砖导致占用率100%,因此,迁移到Gogs。
整个过程很顺利也很方便。参考:https://gogs.io/
其中,特别需要注意的一点是Gogs需要MySQL5.7以上版本。
gogs.io中把库名创建好之后,直接从gitblit的data中把git库cp 覆盖gogs的库即可。
最后,做一些打扫工作:
完工!一个顺畅的server又飞起~