 1. 是否显示某列
1. 是否显示某列
我们举一个简单的案例
条件:有一个get形参数type
需求:仅且type的值等于1的时候,列name才显示,否则该列不显示
代码实现如下:
[
'attribute' => 'name',
'value' => $model->name,
'visible' => intval(Yii::$app->request->get('type')) == 1,
],no Pain no Gain no Gavin
 1. 是否显示某列
1. 是否显示某列我们举一个简单的案例
条件:有一个get形参数type
需求:仅且type的值等于1的时候,列name才显示,否则该列不显示
代码实现如下:
[
'attribute' => 'name',
'value' => $model->name,
'visible' => intval(Yii::$app->request->get('type')) == 1,
],原字符串1,2,3,4,5,6,
去掉最后一个字符”,”,最终结果为1,2,3,4,5,6
代码如下:
$str = "1,2,3,4,5,6,"; $newstr = substr($str,0,strlen($str)-1); echo $newstr; //echo 1,2,3,4,5,6
系统自带的函数即可实现这样的效果,两种方法:
//函数1 substr($str, 0, -1) //函数2 rtrim($str, ",")
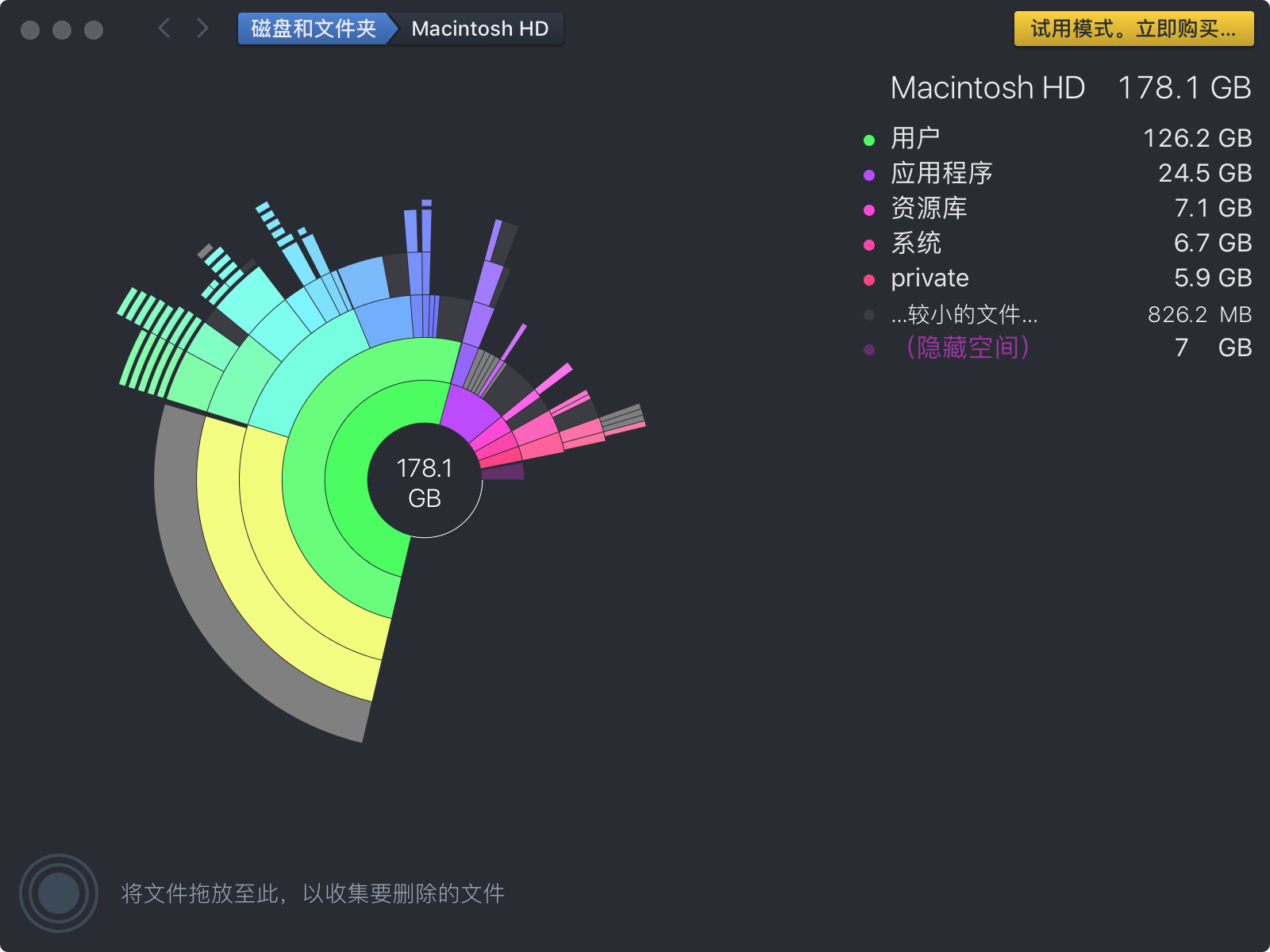
先上图:

最近MBP硬盘空间不够了,强烈推荐工具DaisyDisk,非常简单易用,不花钱也可以用,只是稍微麻烦点儿,业界良心。
最靠谱的方式是通过JS监控popstate事件,然后进行相应的处理。核心代码如下:
if (window.history && window.history.pushState) {
//document.addEventListener('visibilitychange', function() {
// alert(document.visibilityState);
//}, false);
//window.on('popstate', function() {
// alert("我监听到了浏览器的popstate");
//});
//window.onpopstate = function(e) {
// console.log(e.state);
//
//};
$$(window).on('popstate', function() { // 返回按钮
var hashLocation = location.hash; // 获取或设置页面的标签值
console.log("popstate");
console.log("hashLocation:"+hashLocation);
var hashSplit = hashLocation.split("#!/");
var hashName = hashSplit[1];
console.log("hashName:"+hashLocation);
if (hashName !== '') {
var hash = window.location.hash; // 获取或设置页面的标签值
console.log("hash:"+hash);
if (hash === '') {
alert('再次点击返回按钮退出程序');
}
}
});
console.log("pushstate");
var url = window.location.href;
var timestamp = new Date().getTime();
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
window.history.pushState('forward', null, './#forward');
} else {
window.history.pushState('', "大糖医", url+"#"+timestamp); // 状态对象、标题(现在会被忽略),可选的URL地址。
}
}