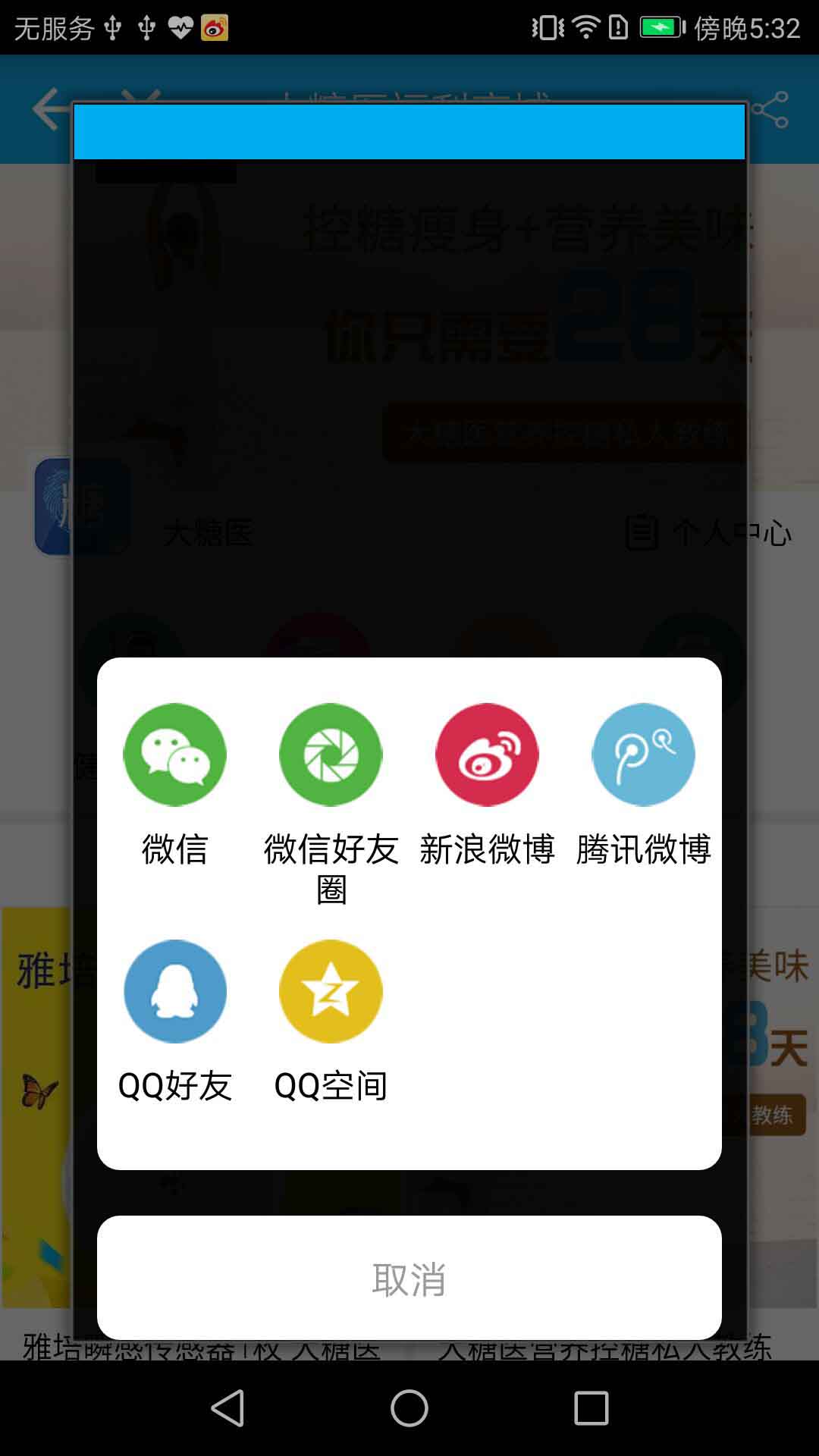
现象

根本原因是BaseActivity基类中,进行了状态栏着色,代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
// 状态栏着色
if ( this instanceof ShareXXXDialog) {
} else {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
SystemStatusManager tintManager = new SystemStatusManager(this);
tintManager.setStatusBarTintEnabled(true);
// 设置状态栏的颜色
tintManager.setStatusBarTintResource(R.color.t00aeef);
getWindow().getDecorView().setFitsSystemWindows(true);
}
}
}配置项内容如下:
<activity
android:name=".xxx.ShareXXXDialog"
android:configChanges="orientation|keyboardHidden"
android:launchMode="singleTop"
android:screenOrientation="portrait"
android:theme="@style/activity_dialog_style">
<intent-filter>
<action android:name="ShareXXXDialog"/>
<category android:name="android.intent.category.DEFAULT"/>
</intent-filter>
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="android.app.Activity"/>
</activity> <style name="activity_dialog_style" parent="@android:style/Theme.Dialog">
<!-- name是我们在使用时要用到的资源的标志,parent是指当前的样式所继承的父类样式 -->
<item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 -->
<item name="android:windowIsTranslucent">false</item> <!-- 半透明 -->
<item name="android:windowNoTitle">true</item> <!-- 隐藏标题栏 -->
<item name="android:windowBackground">@color/transparent</item> <!--设置dialog的背景,此处为系统给定的透明值-->
<item name="android:background">@color/transparent</item>
</style>参考内容:
Dialog 被状态栏遮挡的解决方法
http://www.bkjia.com/Androidjc/1005175.html
API 22 跟 API 24 没有区别
<!-- Default theme for dialog windows and activities (on API level 10 and lower),
which is used by the
{@link android.app.Dialog} class. This changes the window to be
floating (not fill the entire screen), and puts a frame around its
contents. You can set this theme on an activity if you would like to
make an activity that looks like a Dialog. -->
<style name="Theme.Dialog">
<item name="windowFrame">@null</item>
<item name="windowTitleStyle">@style/DialogWindowTitle</item>
<item name="windowBackground">@drawable/panel_background</item>
<item name="windowIsFloating">true</item>
<item name="windowContentOverlay">@null</item>
<item name="windowAnimationStyle">@style/Animation.Dialog</item>
<item name="windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="windowCloseOnTouchOutside">@bool/config_closeDialogWhenTouchOutside</item>
<item name="windowActionModeOverlay">true</item>
<item name="colorBackgroundCacheHint">@null</item>
<item name="textAppearance">@style/TextAppearance</item>
<item name="textAppearanceInverse">@style/TextAppearance.Inverse</item>
<item name="textColorPrimary">@color/primary_text_dark</item>
<item name="textColorSecondary">@color/secondary_text_dark</item>
<item name="textColorTertiary">@color/tertiary_text_dark</item>
<item name="textColorPrimaryInverse">@color/primary_text_light</item>
<item name="textColorSecondaryInverse">@color/secondary_text_light</item>
<item name="textColorTertiaryInverse">@color/tertiary_text_light</item>
<item name="textColorPrimaryDisableOnly">@color/primary_text_dark_disable_only</item>
<item name="textColorPrimaryInverseDisableOnly">@color/primary_text_light_disable_only</item>
<item name="textColorPrimaryNoDisable">@color/primary_text_dark_nodisable</item>
<item name="textColorSecondaryNoDisable">@color/secondary_text_dark_nodisable</item>
<item name="textColorPrimaryInverseNoDisable">@color/primary_text_light_nodisable</item>
<item name="textColorSecondaryInverseNoDisable">@color/secondary_text_light_nodisable</item>
<item name="textColorHint">@color/hint_foreground_dark</item>
<item name="textColorHintInverse">@color/hint_foreground_light</item>
<item name="textColorSearchUrl">@color/search_url_text</item>
<item name="textAppearanceLarge">@style/TextAppearance.Large</item>
<item name="textAppearanceMedium">@style/TextAppearance.Medium</item>
<item name="textAppearanceSmall">@style/TextAppearance.Small</item>
<item name="textAppearanceLargeInverse">@style/TextAppearance.Large.Inverse</item>
<item name="textAppearanceMediumInverse">@style/TextAppearance.Medium.Inverse</item>
<item name="textAppearanceSmallInverse">@style/TextAppearance.Small.Inverse</item>
<item name="listPreferredItemPaddingLeft">10dip</item>
<item name="listPreferredItemPaddingRight">10dip</item>
<item name="listPreferredItemPaddingStart">10dip</item>
<item name="listPreferredItemPaddingEnd">10dip</item>
<item name="preferencePanelStyle">@style/PreferencePanel.Dialog</item>
</style>