mobiscroll做的非常赞,文档也很齐全。这里简介其datetime picker模块。
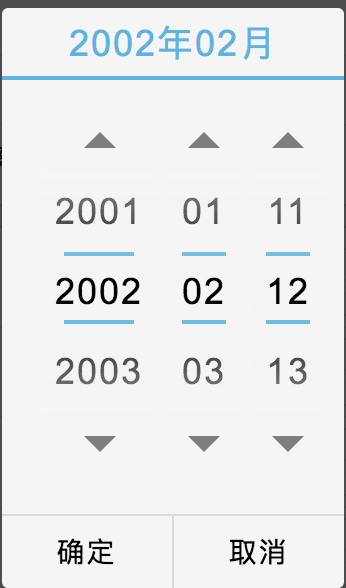
显示效果如下:

我这边使用的是相对比较旧的2.5.2版本,使用过程中碰到了日期默认不选中的问题。
无论实际日期值是什么,对应的年总是默认2000。源代码如下:
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'month',defaultValue:'1980', layout:"fixed", fixedWidth:"400"};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'mixed', //日期选择模式
lang:'zh',
startYear:1900, //开始年份
endYear:currYear, //结束年份
width:35,
height:40,
dateFormat:"yyyy年mm月",
onShow: function (html, valueText, inst) {
console.log(valueText);
console.log($scope.recordinfo['userinfo'].birthday);
},
onSelect: function (valueText, inst) {
$scope.recordinfo['userinfo'].birthday = valueText;
$scope.recordinfo["userinfo"].updated="true";
// console.log(valueText)
// console.log(inst)
}
};
var optDateTime = $.extend(opt['date'], opt['default']);
$("#birthday_select").mobiscroll(optDateTime).date(optDateTime);
$('#starttimeimg').on('click',function(){
$('#birthday_select').mobiscroll('show', true, false);
});相关文档也没有相应的描述,后发现是这个地方写错了。
dateFormat:"yyyy年mm月",
改成:
dateFormat:"yy年mm月",
就正常啦!
参考:
https://docs.mobiscroll.com/2-17-3/jquery/datetime#event-onShow
