再次体会到全栈开发的威力!其效率绝对大于纯前端+纯后端。因为可以从更高的维度来思考问题,看问题也更加全面和透彻。
继上次优化微信H5的前端js和css加载速度后,仍有一些用户反馈加载速度慢的情况。这次通过server端来进行gzip压缩和处理。效果非常显著。
我们微信服务器的后端server用的Nginx做反向代理,如下是具体的gzip配置和分析。
1、Vim打开Nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
2、找到如下一段,进行修改
gzip on; gzip_min_length 1k; gzip_buffers 4 16k; #gzip_http_version 1.0; gzip_comp_level 8; gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on; gzip_disable "MSIE [1-6]\.";
3、解释一下
第1行:开启Gzip
第2行:启用gzip压缩的最小文件,小于设置值的文件将不会压缩
第3行:buffer,就是,嗯,算了不解释了,不用改
第4行:用了反向代理的话,末端通信是HTTP/1.0;有这句的话注释了就行了,默认是HTTP/1.1
第5行:gzip 压缩级别,1-10,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
第6行:进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了
第7行:跟Squid等缓存服务有关,on的话会在Header里增加”Vary: Accept-Encoding”,建议开启
第8行:IE6对Gzip不怎么友好,不给它Gzip了
gzip_comp_level 参数
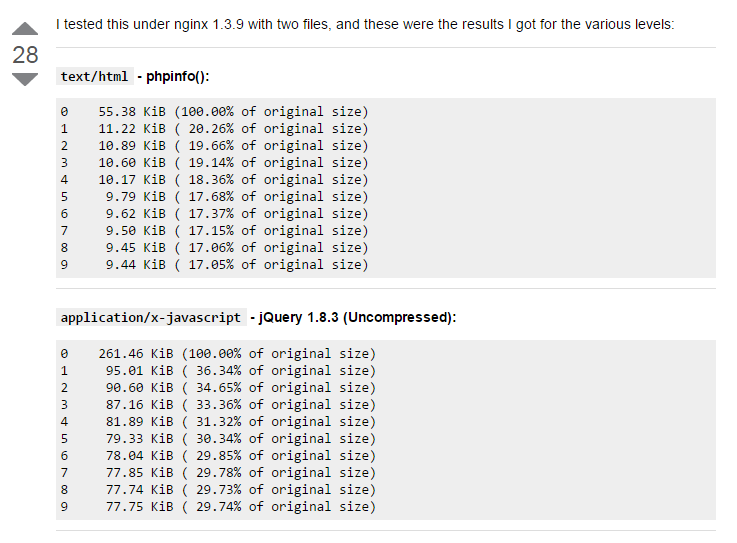
关于 gzip_comp_level 的合理值,可以参考下图。来自 serverfault
从图中可以看出 gzip_comp_level 大于2时效果并不是很明显。所以可以将值设置为1或者2。
4、:wq保存退出,重新加载Nginx
/usr/local/nginx/sbin/nginx -s reload
5、用curl测试Gzip是否成功开启
curl -I -H “Accept-Encoding: gzip, deflate” “http://dev.hms21cn.com/hmswechat/wap2/index.html”
HTTP/1.1 200 OK
Server: nginx/1.2.8
Date: Fri, 18 Aug 2017 05:03:48 GMT
Content-Type: text/html
Connection: keep-alive
ETag: W/”7805-1501826988000″
Last-Modified: Fri, 04 Aug 2017 06:09:48 GMT
Content-Encoding: gzip
页面成功压缩
curl -I -H “Accept-Encoding: gzip, deflate” “http://dev.hms21cn.com/hmswechat/wap2/style/css/DaTangYi.min.css?v=201708041409″
HTTP/1.1 200 OK
Server: nginx/1.2.8
Date: Fri, 18 Aug 2017 05:04:49 GMT
Content-Type: text/css
Connection: keep-alive
ETag: W/”126308-1501827001000”
Last-Modified: Fri, 04 Aug 2017 06:10:01 GMT
Content-Encoding: gzip
css文件成功压缩
curl -I -H “Accept-Encoding: gzip, deflate” “http://dev.hms21cn.com/hmswechat/wap2/script/DaTangYi.min.js?v=201708041409″
HTTP/1.1 200 OK
Server: nginx/1.2.8
Date: Fri, 18 Aug 2017 05:07:47 GMT
Content-Type: text/javascript
Connection: keep-alive
ETag: W/”322423-1501826992000”
Last-Modified: Fri, 04 Aug 2017 06:09:52 GMT
Content-Encoding: gzip
js文件成功压缩
curl -I -H “Accept-Encoding: gzip, deflate” “http://dev.hms21cn.com/hmswechat/wap2/style/img/header_02.jpg”
HTTP/1.1 200 OK
Server: nginx/1.2.8
Date: Fri, 18 Aug 2017 05:07:31 GMT
Content-Type: image/jpeg
Connection: keep-alive
ETag: W/”23138-1501827011000″
Last-Modified: Fri, 04 Aug 2017 06:10:11 GMT
Content-Encoding: gzip
图片成功压缩
curl -I -H “Accept-Encoding: gzip, deflate” “http://dev.hms21cn.com/hmswechat/wap2/style/img/shop.png”
HTTP/1.1 200 OK
Server: nginx/1.2.8
Date: Fri, 18 Aug 2017 05:07:04 GMT
Content-Type: image/png
Content-Length: 717
Connection: keep-alive
Accept-Ranges: bytes
ETag: W/”717-1501827021000″
Last-Modified: Fri, 04 Aug 2017 06:10:21 GMT
最后来个不到1K的文件,由于我的阈值是1K,所以没压缩
参考:
加速nginx: 开启gzip和缓存
http://www.darrenfang.com/2015/01/setting-up-http-cache-and-gzip-with-nginx/
http://serverfault.com/questions/253074/what-is-the-best-nginx-compression-gzip-level

没有在gzip_types里加入“application/javascript”而导致其JS文件没有压缩成功。所以,还要多加这个字段。